Добавка Цвет Смешивание
Область, которая освещена двумя фонариками светит ярче, чем области, которая горит только один фонарь. Он по-прежнему светит ярче, если вы положите зеленый фильтр на одной фонариком и красным фильтром на другой: Свет добавляет и таким образом, область светит ярче. Этот процесс называется аддитивный смешивать цвета, потому что интенсивность светлые цвета »суммируются.
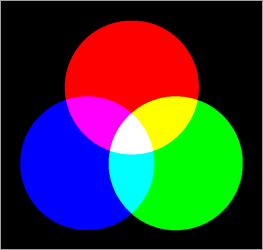
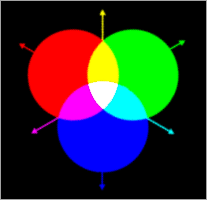
На следующем рисунке показаны три прожектора с красным, синим и зеленым светом соответственно, которые направлены на ярком участке в затемненной комнате:
Добавка смешение цветов
Здесь вы можете увидеть, что красный и зеленый световой выход желтый свет, что красный и синий свет выход пурпурный свет и что синий и зеленый световой выход голубой свет. Яркость цвета »также увеличивается. Так же, как белый свет может быть разделен на ее цветных компонентов (например, при прохождении через призму), сумма всех этих компонентов дает белый свет снова, как показано на площадь в центре. Одним из примеров присадок смешивания цветов в нашей повседневной жизнь компьютер: монитор создает цвета при освещении различных люминесцентных материалов. Каждый пиксель на экране состоит из трех различных люминесцентных материалов, которые эквивалентны трех RGB-цветов. Пиксели на экране ПК очень крошечные и их можно увидеть только с помощью увеличительного стекла. На экране телевизора, однако, их можно увидеть невооруженным глазом: Когда есть белая поверхность на экране телевизора, три люминесцентные материалы светит одинаково ярко. Красные, зеленые и синие точки можно увидеть очень ясно. Когда есть желтой поверхности на экране, только красные и зеленые люминесцентные материалы сияют и синие остаются темными.
Монитор может создать впечатление миллионов цветов только с тремя основными цветами. Процедура смешивания цветов добавка используется всегда, когда свет, чтобы достичь глаз напрямую, т.е. без отражения на объект.Субтрактивный цвет Смешивание
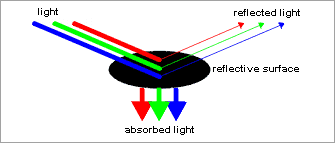
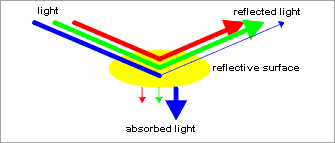
Фактическое отражающий слой зеркала является чрезвычайно тонкий серебряной фольги под стеклянной пластиной. Там нет другого материала, который отражает свет лучше, чем серебра: Энергия удара световых лучей почти полностью отражается зеркалом.
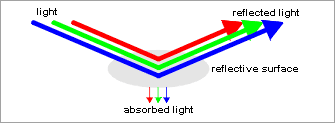
белый лист бумаги отражает свет похожа на зеркало, но в гораздо меньшей степени - серый лист бумага отражает меньше света и черный лист отражает мере. Там нет другого материала на земле, как известно, поглощают свет сильнее, чем черного бархата. Отражение и поглощение непосредственно влияют друг на друга:. Чем больше коэффициент отражения материала, тем менее поглощение, и наоборотвизуальное восприятие окружающей среды возможно только, потому что все объекты отражают удара свет. Категорически отражающие объекты ярче, слабо отражающие объекты кажутся темнее для наших глаз. Эти контрасты позволяют визуально отличить объекты. Следующие изображения иллюстрируют отражение:
 Сильное отражение
Сильное отражение
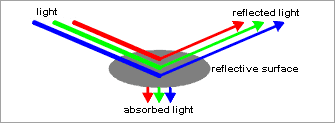
 Средний отражение
Средний отражение
 Слабый отражение
Слабый отражение
Природа дала нам еще инструмент различать объекты:. Трехцветных цветового зрения
Это цветовое зрение сильно развит у рептилий, птиц и некоторых рыб. Среди млекопитающих, только приматы имеют эту цветовое зрение; хищники и копытные, как правило, считается почти дальтоник.
Яркость объекта зависит от типа отражения / поглощения, так же, как это цвет объекта. В то время как белый, черный и серый объекты равномерно отражатьвесь видимый спектральный диапазон, цветные объекты поглощают часть и отражают лишь «Отдых» спектра: красный объект "глотает" зеленый и синий и отражает красный цвет, после чего мы воспринимаем этот объект как красный:
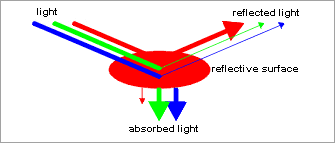
 Сильное отражение красного
Сильное отражение красного
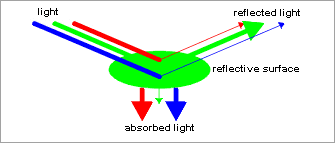
 сильное отражение зеленого
сильное отражение зеленого
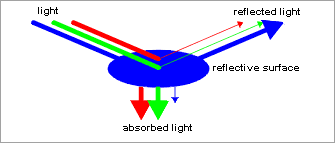
 Strong отражением голубое
Strong отражением голубое
 сильного отражения желтый
сильного отражения желтый
Почему отражение красного и зеленого оказывается желтый становится очевидным, когда мы еще раз посмотрим на графики из аддитивный смешивать цвета :. красный свет и зеленый выход светло-желтого света Так в чем же разница между добавкой и вычитания смешивания цветов? Цветной появление света или светового луча называется светлый цвет, а цвета появление объектов называется цвет объекта. В то время как в аддитивной смешивания цветов на светлые цвета складываются и поэтому становятся ярче, это наоборот в субтрактивного смешения цветов: яркость цвета »уменьшается, так как световые лучи поглощаются и поэтому полученные цвета выглядят темнее. Следующие графики иллюстрируют субтрактивной смешения цветов. Важно отметить, что эти изображения не показывают три фары, падающего на одной области. Только представьте белую почву, на которой мы окрашены с помощью кисти. Пересекающихся областях являются цветные смеси:

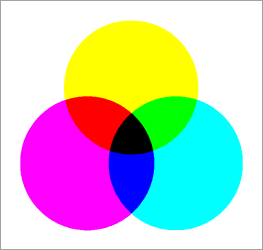
Субтрактивный смешение цветов
В присадок цвета смешивания RGB -цвета красный ( R ), зеленый ( G ) и синий ( B) смешивают.
В субтрактивного смешивания цветов, CMY -цветов голубой ( C ), пурпурный ( M ) и желтый ( Y ) являются смешанный. На практике используется CMYK-модель. Kобозначает Черный к . Чистый CMY-печати не будет иметь действительно глубокий черный, который, таким образом, дополнительное. Прямое сравнение обоих графики.
В присадок смешивания цветов, свет смешивается. Красный свет и зеленый световой выход желтый свет, о чем свидетельствует экране телевизора. В субтрактивного смешения цветов, вещества смешиваются. При смешивании желтого и голубого цвета цвета пасты, получим зеленый цвет пасты.
Большинство неопределенности и путаницы возникнуть в этой области. На частном сайте о теории цвета вы можете прочитать о «лимона ложь", потому что человек, о котором идет речь пытались получить желтый путем смешивания красного и зеленого цвета пасты. На другом веб-сайте, кто-то смешанной желтого и синего света и думал, что нашел философский камень, потому что результат был не зеленый, но серый. Вы должны точно различать смеси света и смеси веществ. Я просто рекомендую внимательно изучить экране телевизора и иметь его prooved ясно. При переключении видеокассету с отдельными изображениями в подходящий момент, вы даже избавиться от тревожных движений. Чтобы продемонстрировать смешивание веществ, можно было купить три пробирки с краской, например, акварель, акриловые краски или масляные краски, и эксперимент с ними. Эти цвета должны быть эквивалентны CMY-цветов. Цвета торгуются под конкретные имена в арт магазине поставки. "Hansa желтый" или "бензимидазолон желтый" соответствует относительно хорошо на желтый, "хинакридон роза" или "хинакридон пурпурный" соответствует пурпурного, "фталоцианиновый голубой" или "фталоцианиновый бирюзовый" в голубой цвет. Если картриджи принтера просто не хватает чернила, вы могли бы также использовать чернила для ваших экспериментов. Хотя, вы должны быть осторожны при снятии цвет, для чернил относительно жидкости и может оставить уродливые пятна. струйный принтер производит изображения, бросая крошечные капли чернил на бумаге. Здесь, CMYK-цвета используются и расположены таким образом, что создается впечатление миллионов цветов могут быть созданы. Тот факт, что принтер может производить все другие цвета, используя только три CMY-цветов prooved при замене чернильных картриджей. В настоящее время существуют принтеры, использующие дополнительные цвета из-за технических условиях. Это делается для улучшения качества отпечатка, но это не меняет того факта, что все другие цвета могут быть получены только с тремя основными цветами.
Первичные и вторичные цвета
Основные цвета RGB и моделей CMY называют основными цветами .
При смешивании двух основных цветов, получаем вторичные цвета. оранжевый, например, является вторичным цвет, потому что это смешанная с красным и желтым.
И, наконец, мы получаем так называемые третичные цвета при смешивании компонентов всех основных цветов.
Следующие цветных полос продемонстрировать широкий спектр вторичных цветов.Крайности цветовых полос представляют основные цвета RGB-модели, а именно красного, зеленого и синего; центры полос представляют производные цвета RGB-модели, а именно желтого, голубого и пурпурного. Все цвета, расположенные между центром группы и одним из ее двумя крайностями находятся вторичные цвета:

От красного через желтый к зеленому

Из зеленого через голубой в синий

Из синего через пурпурного до красного
Цвет колеса
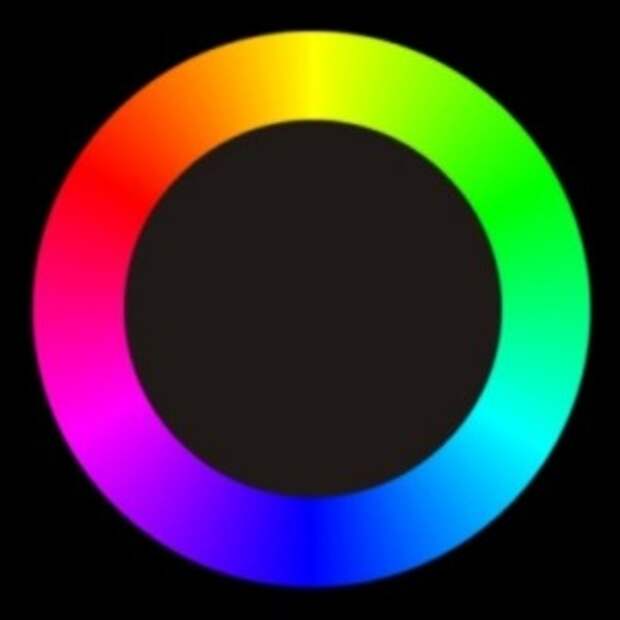
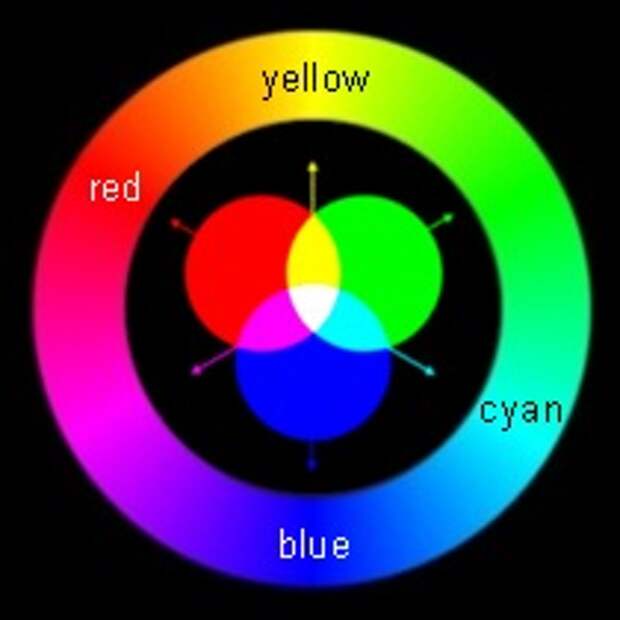
Получаем цветовое колесо, подключив две крайности цветных полос и создание круг. Цветовое колесо служит для демонстрации связи между первичными и вторичными цветами. Графика ниже, иллюстрируют цветовое колесо, что результаты от аддитивной модели смешивания цветов:

Цветовое колесо

Добавка смешение цветов
Это не имеет никакого значения, является ли определение цветового колеса основанный на добавки или вычитания модели цвет смешивания, так как основные цвета находятся на тех же углом друг к другу в обеих процедур (посмотрите еще раз на прямом сравнении обоих графики). Гамма, а также основные цвета CMY имеют угловой разделение ровно 60 °. Это несколько проблематично для отображения цветов на экране компьютера, и в конце концов, не все цвета могут быть отображены. Ниже приведен пример, который показывает диапазон зеленых оттенков:

Когда речь идет о зеленых, мы представляем себе интенсивный зеленый цвет. Но этот цвет не может быть видно на графике, хотя левый квадрат установлен в значение зеленого 255, т.е. до максимума. Просто возьмите тюбик зеленой масляной или акриловой краской и сравнить его с цветов экрана. Зеленая краска является более интенсивным и намного более красочным. То же самое относится ко всем другим цветам на экране: Когда они сравниваются с красками, их красочность отстает.
Даже если цвет одиночный экран не соответствуют действительности: В отношениях друг к другу и в сочетании с светящегося эффекта экрана, цвета могут производить тщательно реалистичные впечатления и контрасты.
Различные Цвет Колеса
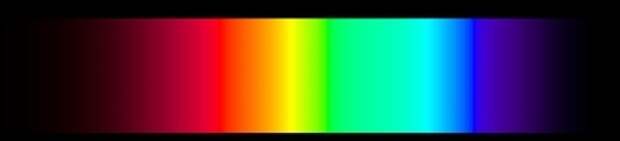
Сэр Исаак Ньютон был первым пройти солнечного света через призму и, таким образом разделить светиться в его цветных компонентов. Радужное свечение группа выходит из призмы называется спектр и процесс расщепления до белый свет на цветной свет называется дисперсией. Радуга также возникает из дисперсии, то есть свет преломляется маленьких капель воды, которые плавают в воздухе. На следующем рисунке показан такой спектр с соответствующими длинами волн (в нм):


Спектр
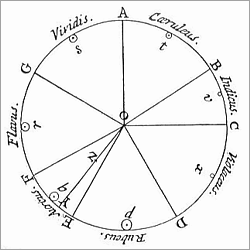
Спектр начинается с красного и заканчивается фиолетовым, пурпурный отсутствует. Радуга не хватает пурпурного потому фиолетовый и красный не может коснуться. Но когда свет попадает красная цветная объект, фиолетовый и красный отражены, и мы тогда воспринимать его как пурпурный. Из да Винчи (1452-1519) Ньютону (1642-1727), Гете (1749-1832) и Мюнсела (1858 -1918) до Оствальд (1853-1932) и Иттен (1888-1967), были многочисленные попытки создать систему научно заказа для цветов, которые можно объяснить объективно. Ньютон был первым, кто использовал спектральные цвета в качестве основы для своего цветовом круге. Он нарисовал круг и устроили спектральные цвета на нем:

Цветовое колесо Ньютона

Цветовое колесо Гете
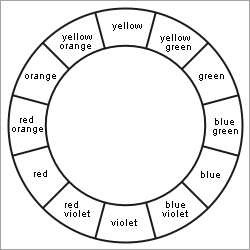
Названия цветов вводят в заблуждение и не были стандартизированы вообще в те дни. Даже сегодня, по-прежнему является большой беспорядок в названиях цветов. В одном учебнике гамма-синий называется фиолетовый, а в другом учебнике пурпурного называется красным. Но большинство учебников имеют в общем, что они используют симметричный цветовое колесо, на котором цвета RGB и CMY иметь угловую разделение 60 °. Ниже приводится цветовое колесо в соответствии с Йоханнес Иттен:

Цветовое колесо Иоганнеса Иттен в
В цветном учебника, вы можете найти следующий комментарий на цветовом круге Иттен в:
"Когда Йоханнес Иттен говорит о" фиалки "в его теории цвета, он имеет в виду цвет которого оттенок очень похож на наш синий».
Этот комментарий пытается объяснить отклонения названий цветов Иттен от симметричного цветовом круге. В цветовом колесе Иттен, в желтый противостоит фиолетового, в симметричном цветовом колесе, однако, она против синий.Некоторые думают, что это отклонение связано с вводящими в заблуждение названий цветов
Дополнительные цвета и одновременное воздействие
Противник цвета на цветовом круге, называются дополнительными цветами.Дополнительный цвет дополняет другой цвет, так что они дают белый (в светлых тонах или RGB-цветов) или черный (с объектно цветов или CMY-цветов). Пример: дополнительный цвет из пурпурного зеленый. При смешивании цветной пасты чистого пурпурного с цветным пасты чистого зеленого, получаем черный. Мы получим белый свет, когда пурпурный цвета света и зеленого цвета света накладываются друг на друга.
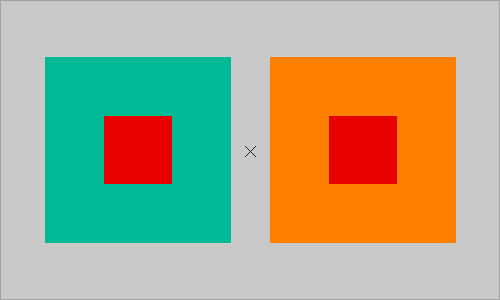
Говоря о Напротив, мы почти автоматически думать о цветах черном и белом. Но так же, как снег подчеркивает ветрено контуры деревьев, одновременное воздействие цветов может усилить цветовые контрасты, увеличить их красочность. Дополнительные цвета влияют друг на друга таким образом, что они появляются ярче и интенсивнее. Следующие иллюстрации демонстрируют одновременное контраст. Вы просто должны исправить свои глаза на кресте между квадратами на несколько секунд, и воспринимают квадраты только "в углу глаза":
. Вы можете видеть, что малый, средний-серый квадрат кажется более темным, на белом фоне, чем на черном фоне, хотя это то же самое оттенок серого
Когда квадраты выбираются с помощью мыши, черный фон исчезает - при наведении курсора мыши отошел, фон появляется вновь. Примечание: В связи с тем, что вы зафиксировали ваши глаза на кресте, так называемые "остаточные" происходят. Эти остаточные продлится некоторое время, возможно, несколько минут. Тем не менее, серые оттенки кажутся неравными в цвете, на первый взгляд, так что вы лучше иметь небольшой перерыв, искать в другом месте и вернуться на несколько шагов, и только тогда вы увидите, что квадраты равны в цвете. Сейчас аналогичная проверить с цветными квадратами. Цвета были затемнены немного, так что они не блещут слишком много на экране компьютера:
Когда смотрела на кресте, мы видим, что красный слева, кажется, будет более интенсивным. Но бирюзовый и оранжевый иметь такую же яркость, так что это не может быть такой же эффект увеличения контраста, что мы наблюдали в черно-белом теста. Этот новый эффект, т. е. цвета усиливают друг друга, называют дополнительный контраст или одновременного контраста.
Остаточные
Причина этого явления увеличения отличие от дополнительных цветов в основном не характеристика цвета, но характеристика глазами: глаз имеет тенденцию повышать контрастность. Следующий эксперимент показывает этот феномен: Просто нажмите на ссылку ниже, и окно показывая красную область открывает.Вы должны смотреть на этой области в течение не менее 30 секунд без постоянного перемещения учеников.
Если Javascript активирован, белое окно откроется автоматически через 30 секунд после того, как открыл красный окно, если нет - пожалуйста, нажмите на "открытой белой окне".
В это белое окно, вы должны сосредоточиться на крестик в течение нескольких секунд: Тогда, бирюзовый цвета пятно появится как так называемый "негативный остаточное изображение". Остаточное изображение все еще можно увидеть, когда вы закрываете глаза и накройте их руками. Цвет ослепляющий тогда будет немного темнее. Кстати, этот эксперимент работает лучше в затемненной комнате:
Этот эксперимент также будет работать наоборот: После уставился на бирюзового цвета области, красная область будет выглядеть как негативное след. Тем не менее, красный является дополнительный цвет бирюзы. Или, говоря другими словами: цвета, который появляется как отрицательное остаточное изображение является дополнительный цвет оригинального цвета! Наука до сих пор не выяснили, как именно это усиление контраста возникает и почему одновременные контрасты обратиться так хорошо к наблюдателю. Таким образом, это остается проблемой спекуляций. Мы фактически должны нахожу это странным: Может быть настолько симметричны цветовое колесо базируется на физической обоснование "не является правильным"? При взгляде на симметричного Color Wheel , мы видим: дополнительный цвет красного является голубой! И не бирюзовый. Давайте сделаем еще один эксперимент, на этот раз с желтым:
Здесь мы видим, что остаточное изображение фиолетово. Это означает, что фиолетовый является дополнительным цветом желтый, хотя это должно было быть синий в соответствии с цветовым колесом. Итак, какой цвет мы видим, когда глядя на пурпурный? Давайте посмотрим:
Отрицательный остаточное изображение зеленого цвета. Таким образом, дополнительный цвет из пурпурного зеленый. Мы теперь лучше иметь небольшой перерыв, чтобы остаточное изображение может распустить, и тогда у нас будет посмотреть на дополнительный цвет апельсина:
При взгляде на ярко-оранжевый мы видим голубой цвета след. Дополнительный цвет оранжевый голубой, а не вторичный цвет между голубой и синий, как указано в симметричном цветового колеса.
"Мы можем себе представить, что, наоборот, глаз уже ожидает негативное остаточное изображение, так что глаз способен автоматически корректировать искаженное цвета впечатление. Это будет означать, что глаз ожидает увидеть область, которая слегка затмил с фиолетовым ( как отрицательные остаточное изображение) после посмотрел на желтой области. И если мы реально смотреть на фиолетовом области после того, как посмотрел на желтом один, глаз бы найти его ожидание подтверждается. Это может быть причиной, почему нам нравится он так, чтобы видеть желтая зона рядом с фиолетовым одного ". (От: Роман Liedl, Die Pracht дер Farben)
"Цвет в первую очередь не физическая, но психологический феномен", учитель Баухауса и художник Йозеф Альберс однажды написал. Так что вы можете с полным правом сказать:
"Наблюдения важнее правил." Ганс Gekeler
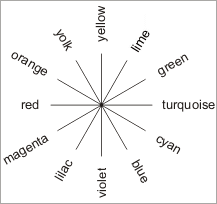
Далее идет цветовое колесо в соответствии с Харальдом Küppers, а также использоваться Романа Liedl:

Харальда Küppers 'цветовое колесо
Точные имена цветов в Küppers 'цветовом круге:
Сокращенное фирменное наименование точное название желтый желтый известь желтый зеленый зеленый зеленый бирюзовый зеленый голубой голубой синий синий синий фиолетовый синий фиолетовый сиреневый красный фиолетовый пурпурный красный пурпурный красный красный оранжевый красный апельсин желток желтый оранжевый
На симметричной цветовом круге, синий противопоставляется желтый:

Но на цветовом колесе Küpper, в фиолетовый и желтый друг напротив друга. На симметричной цветовом круге, красный противостоит голубой; на цветовом круге Küppers, однако, красный и бирюзовый друг напротив друга!
Поэтому вы должны не полагаться на симметричных цветовых колес, но на один с названиями цветов при определении гармонию контрастов в соответствии Роману Liedl. Это гармоническое Цвет колеса может быть достигнуто черезHot Start Page , а также через меню помощи в выбора цвета. Там вы найдете соответствующие цвета рядом с названиями цветов.
The Color Selector гармонии контрастов представляет собой наиболее эффективный способ определения гармонии контраст. Представление данных цветов имеет то преимущество, что очень ясно и экономия времени: Впечатление от угловой гармонии можно судить сразу. Используя Выбор цвета, вам не нужно настроить цветовую комбинацию на веб-сайте только получить представление о его влиянии. Работа с выбора цвета должна также сделать вы понимаете, что цвета могут быть использованы в целенаправленной: либо как 2 -, 3 -, 4-цветовой гармонии, как Fannings или в виде цветных строк (эти термины поясняются в теории главы гармонии и . конструктора) Эти остаточные действительно ответственны за то, что эффект цветных районах меняется: Если веб-сайт содержит дисгармоничную цвета, она станет еще более гармонирует в короткое время: В остаточные изображения появляются на фоне, и так как они дополнительные остаточные изображения, они не гармонируют, а также.
Просто нажмите на ссылку ниже, и вы можете сравнить все цветовые колеса мы обсуждали до сих пор в отдельных окнах:
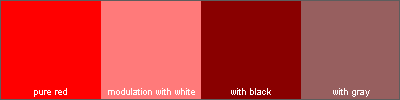
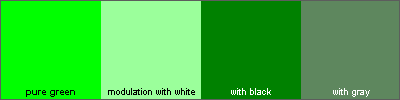
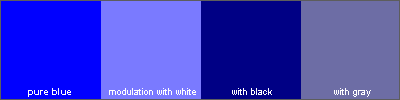
Модуляции
Тот факт, что мы не видим черно-белый, как цветов связано со структурой наших глазах, они содержат конусы и компактный вычетом стержней, которые отвечают за черно-белой зрения. Тем не менее, черно-белый, классифицируются как независимых цветов в моде, а также в области искусства и дизайна. Когда цвет смешивается с черный, белый или оба одновременно (серый), получаем так называемые модуляции. Следующие иллюстрации показывают такие модуляции:



Эти модуляции очень важны, потому что вы можете смешать любой цвет вы любите при добавлении соответствующего количества черного и / или белого до первичного или вторичного цвета.
Третичные цвета
В то время как вторичные цвета смешивают с двух первичных, третичные цвета смешиваются со всех трех основных цветов. Третичные цвета охватывают широкий спектр коричневых оттенков. В целом, можно смешивать прибл. 100 000 дифференцируемые оттенки; с вторичных цветов вы можете смешать "только" около 160. Третичные цвета встречаются значительно чаще в природе, чем вторичных цветов. Последний украсить только цветы, птицы, рыбы и некоторых рептилий и насекомых.
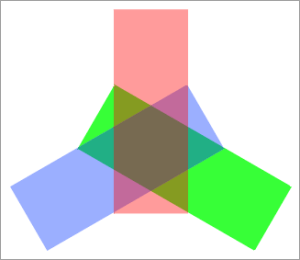
На следующем рисунке показано три прозрачные пленки, каждый в основного цвета, то есть красный, зеленый и синий; верхние пленки имеют более высокую прозрачность: зеленый = 20% прозрачности, синий = 60% прозрачности, красный = 60% прозрачности. В середине, где три пленки накладываются друг на друга, мы можем видеть, третичный цвет:

Третичный цвет
Это пересечение в середине никоим образом наполнения, которое было произведено графическим работы. Каждый может настроить эти пленки с графической программе: Хорошая вектор программа имеет возможность назначения прозрачные в область. Введя слово для поиска "прозрачных пленок" в меню помощи этой программы, вы можете узнать, если ваш собственный Программа поддерживает эту опцию.
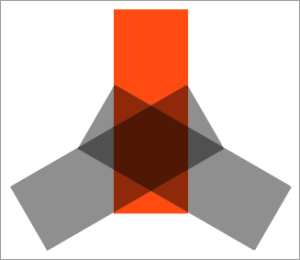
Кроме того, вы можете получить все коричневые тона путем смешивания оранжево-красные участки с черным или серым:

Третичный цвет
Эти модуляции очень важны для художников, потому что вы можете смешать любой цвет вы любите при добавлении соответствующего количества черного и / или белого до первичного или вторичного цвета.
Перспектива Эффект Выполнено с цветами
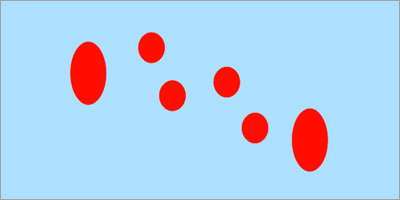
Синий может создать иллюзию перспективы: кулер и бледнее цвет, тем дальше от вас, кажется, теплее и глубже цвет, тем ближе к вам кажется:

Перспектива эффект
Что мы видим здесь красные пятна. Мы никогда не думали бы, что это голубой область имеет отверстия и находится в передней части на красном фоне.
Причина этого явления очень легко объяснить: В природе все объекты кажутся дальше, тем бледнее они в цвете и они, кажется, чем ближе, тем глубже их цвет.Наша зрительная система адаптировалась к условиям природы в процессе эволюции. Бледные и голубоватые объекты кажутся далеко; глубокие и насыщенные цветные объекты кажутся ближе:

Перспектива эффект: Графика ландшафта
Мы могли бы достичь иллюзию перспективы на веб-сайте с помощью цветов: На бледно, пастельных тонов фоне, глубокий цвета 3-D-кнопка с теневой эффект передает даже более перспективным. И наоборот, бледно-3-D-кнопку на глубоком цвета фона ударит нас как странно.